Facebook Pixel May Be Making Your Website 1.3 to 1.5 Seconds Slower

This article shows you how having the Facebook Pixel in your website may be making your website slower, and what to do to fix the problem.
I understand the importance of having a fast website, not only for SEO purposes, but mainly to provide a great user experience for visitors.
Before Facebook Pixel
After adding the Facebook Pixel to 8webdesign.com.au I noticed an immediate increase in the loading time of the website, so I immediately removed it and started testing.
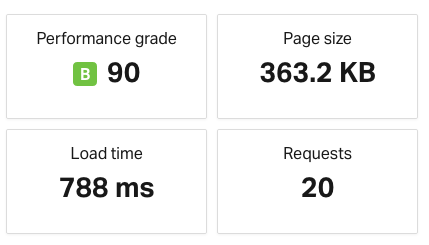
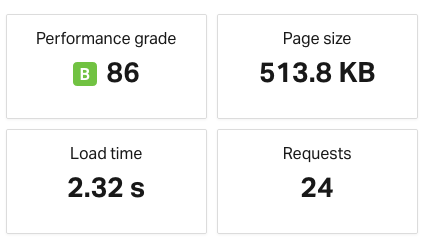
This is the website speed results taken at https://tools.pingdom.com before adding the Facebook Pixel.

This shows the website was loading under 1 second.
Pingdom is my favourite speed testing tool because you can select Sydney to run the test from.
Another good option to test speed is https://gtmetrix.com. If you want to use this one, make sure you create a free account to be able to select the location to test from.
I’ve found that Pingdom gives more consistent results than GT Metrix, but that may be just me, so it’s not a bad idea to test using both, or other you may know.
Adding Pixel using a WordPress Plugin
Then, I added the code by using the official Facebook plugin for WordPress.

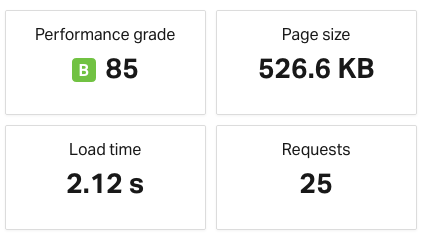
After testing the speed of the website again, I confirmed my worst fear… my website went from 0.788 seconds to 2.12 seconds.

It’s our natural instinct to point fingers at someone (or something) when things go wrong, and that’s exactly what I did; I blamed the plugin.
Adding the Pixel Manually
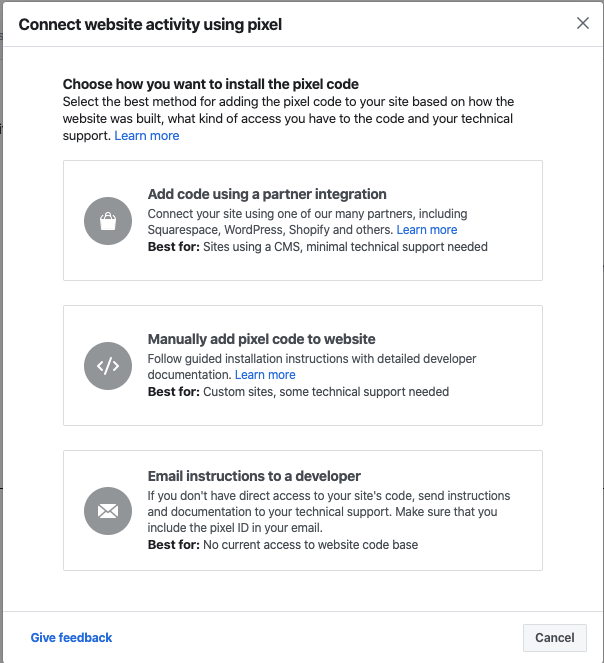
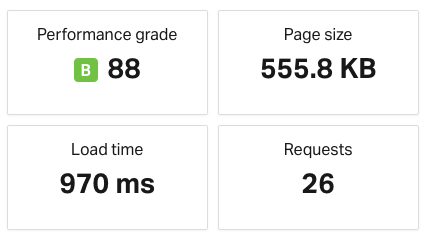
I went to https://business.facebook.com/ and opened Events Manager to find the Facebook Pixel code and add it manually to the website.

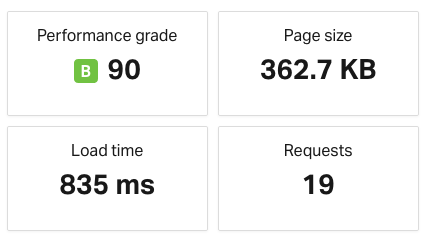
When you install a plugin in your website, you don’t know what other code gets added to the site, so I was expecting the website to load faster after this change, here are the results.

To my surprise and disappointment, it made the website slower.
Kudos to Facebook for providing a plugin that doesn’t affect the speed of the site more that it should.
Fortunately, I had one more trick under my sleeve to make this work, otherwise I would have chosen Speed over having the Facebook Pixel, considering I was not running Facebook Ads at the time.
Using Google Tag Manager
Google Tag Manager (GTM) is a great way to insert scripts like Facebook Pixel or Google Analytics to a website.
First, I added GTM to the website, and it didn’t cause any delays on the speed.

To then add the Facebook Pixel. These were the speed test results.

Having a fast website, means that you can afford adding features to your website, even when it makes it a few milliseconds slower.
Conclusion
Measure speed before and after adding the Facebook Pixel to your website. If you add it via GTM the impact on the speed will be minimal, while if you add it via the Official Facebook plugin or manually, you’ll be hit with over 1 second of load time. At least that was my experience.
Burak
Hi,
Is it possible to share how to use GTM and facebook pixel?
Pablo
Hi Burak,
To keep this article nice and short we didn’t want to include tutorials to use GTM and Pixel. The internet is full of articles to do so, we didn’t want to write another tutorial with the same that has been already published by someone else, a quick Google search will bring the tutorials you need for GTM and Pixel.
PAD vs. Neuropathy
I came here because of a post by a developer named Joseph Pinder that mentioned a solution from your agency and linked to your homepage. I was hoping to learn why this improves pagespeed. I’m just not seeing the same results that you got here and I would like to understand what GTM does that causes the improvement.
Pablo
Hi,
This article was published back in February 2020 and it’s possible that Facebook has improved the speed of their pixel since. We’ll have to do a few more experiments and test results with current data, hopefully we find the time to do so in the next few months.
Also, this was only tested in 1 website at the time, so more study on this is necessary.
I’m not exactly sure how GTM loads things differently than FB, the approach used was trying different things to then test the speed.